7 mins
7 Common UX Issues on your Website Forms

Webforms are a critical customer acquisition channel for many businesses. They are the place where a visitor makes the decision to hand over their valuable personal or financial details. And yet, many businesses pay little attention to the usability of their forms leading to bad customer experience and unnecessary drop-outs.
It doesn’t matter how great your homepage or product pages are, if you have a bad form or checkout you are going to lose customers. Some industries have close to 80% abandonment rates on their forms so there is clearly a lot of room for improvement.
This article shares some of the most common UX issues we’ve seen in our many years of form optimisation and outlines ways to diagnose and fix them in order to improve conversion rates.
Issue 1: Bad (or Non-Existent) Validation
Getting error messages wrong is one of the quickest ways to drive your site visitor to abandon. If you wait until the submit button before telling your user they’ve made a mistake and you then force them to scroll back up the page to find that error they may well just give up in frustration.
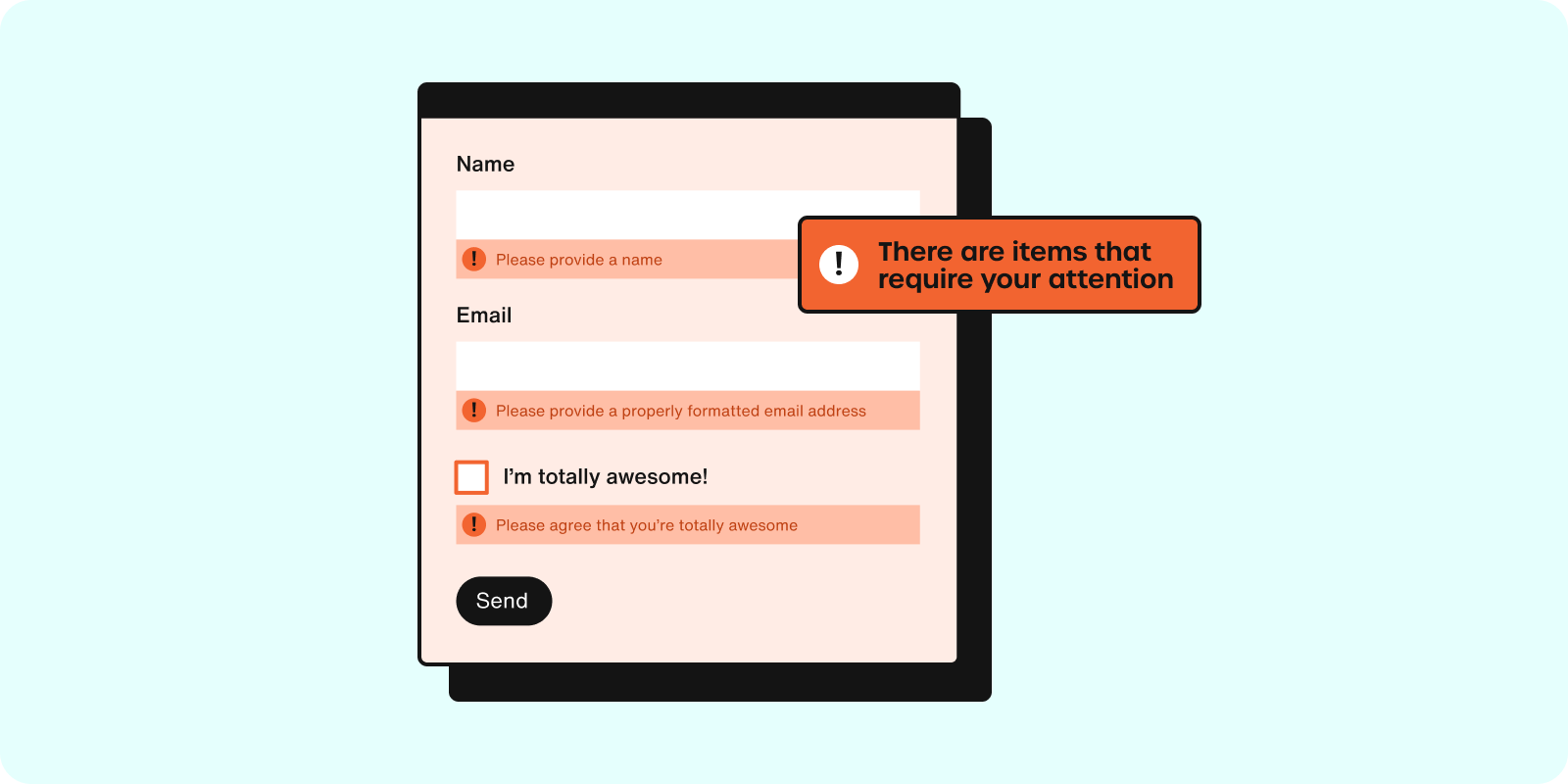
The other side of the coin is spitting out the error too quickly, before the user has even finished entering their information (or sometimes before they have actually started - such as the image below).

The presence of so much red on the screen can produce the stress hormone cortisol which won’t leave the user with good memories of their form journey. It’s best to avoid this unnecessary user pain where possible.
Generally, the validation should take place immediately after the user has completed one form field and has just moved to the next one. An error message triggered then gives them the immediate opportunity to make corrections whilst the question is still top of mind.
Issue 2: Not Managing Expectations
Before visitors start filling out your form, it’s a good idea to give them an idea of how long it will take them and the type of information they need to provide. You can do this in various ways:
-
If your form is particularly long (financial services for example), you might want to give an indicative time length that it will take to complete.
-
Progress bars are a great way to indicate roughly how long the form is and to give a sense of progression as the user moves through their journey.
-
If you need specific personal information (such as passport or driver's license number) then always make this clear at the start. If the user doesn’t know they’ll have to provide this ID they won’t have it to hand and will have to go and hunt for it halfway through the form process. In many cases they won’t find it or will get distracted and won’t come back.
Issue 3: Intimidating Single Page Forms
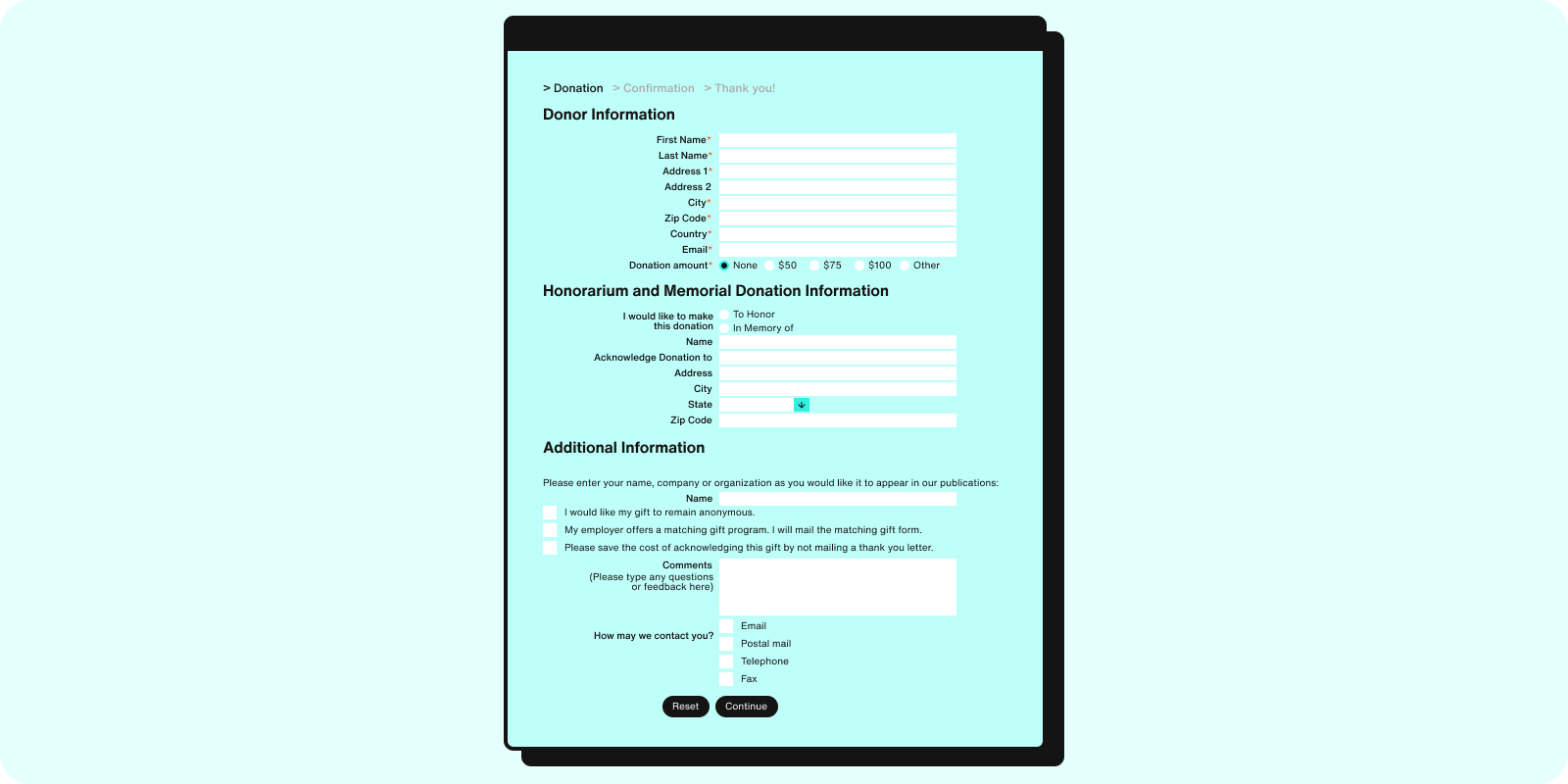
If you’ve ever come across a form like this one you’ll know that showing all the form questions at once can be an intimidating business for users and can lead them to run away screaming in terror.

It’s much better to split a long form into stages, and to group questions based on topic. In the example above, they could have created separate pages for Donor Information, Honorarium Information and Additional Information.
This approach has been shown to deliver higher conversion rates on average (including in this Hubspot survey) so unless you have only a small number of questions to ask (5 or less), you’ll generally be better off by breaking your form into multiple steps.
Issue 4: Broken Form Buttons or Other Elements
This is a fairly obvious one. If your submit button isn’t taking the user to the next stage or your dropdown menu isn’t showing all the relevant options then you have a problem. Nothing causes prospective customers to leave your form quicker than a defective experience.
This problem can be overcome by good quality control processes - test everything thoroughly before it goes live - but if you find that a bug has sneaked through and is causing UX issues then make it a priority to fix.
Issue 5: Too Many Unnecessary Fields
One of the biggest reasons that users drop out of forms/checkouts is having a process that is too long or complicated. This means that you should be on your guard about adding questions that you don’t need at this stage. Marketing, compliance and legal may be pushing to include them on the form but if you don’t need them immediately to deliver the service then you are introducing a point of friction that could cause abandonment.
When planning your form you should take each possible field and consider:
-
Do we need this piece of information at all or is it a “nice to have”?
-
If we need the information can I obtain it at a later date? For example, via email after the user has successfully completed the form.
-
If we absolutely have to ask the question, can we explain why we need the information to make it less likely that the user drops out.
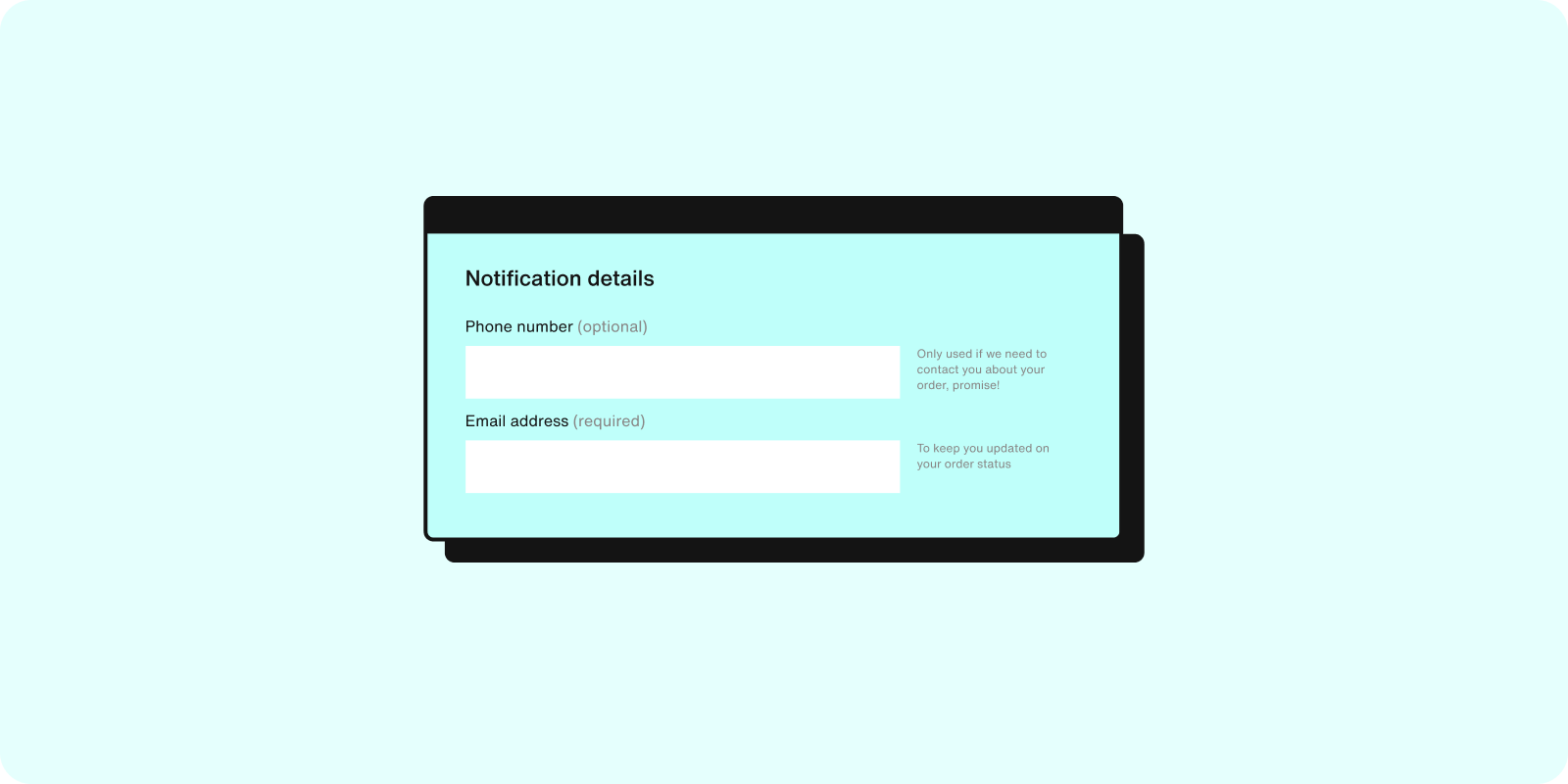
The phone number is a prime example of a field that many forms include but the user believes is unnecessary. If they’ve already given their email and physical address they often feel that asking for their phone number is an imposition and they suspect it will be used to spam them with sales calls.
This is where the third point above comes in. To mitigate their fears, tell them why you need the number and what you’re going to do with it. The below image is a great example of an ecommerce business using microcopy to reassure customers that they won’t misuse any personal data they receive.

Issue 6: Forcing Users to Confirm Password and Email Address
Are you asking your customers to enter their email address or password twice before they can complete your form? If so, you’re probably causing some of them to drop out unnecessarily. You could be getting up to 50% more sign-ups by removing it.
Forcing users to confirm the password does not make your site any more secure. If you are insisting on overly complex stipulations the user will likely forget it on their first login anyway. It is more important to have a smooth ‘Forgotten Password’ flow so the user can easily gain access when they need to.
Generally, you should try to avoid forcing the user to confirm email / password. However, if for some reason you absolutely must confirm those details you can reduce the UX pain by:
-
Allowing the password to be unmasked - this allows the user to quickly check that the two versions match so they don’t get frustrated by error messages.
-
Use inline validation - if there is an error tell the user immediately, don’t wait until they’ve clicked the submit button.
-
Minimise stipulations - don’t force the user to create a monster of a password. Microsoft recommends just having an 8 character minimum and not forcing special characters, etc.
Issue 7: Not Optimizing for Mobile Devices
Web designers generally put forms together on high resolution desktop devices. Nearly 60% of all internet traffic comes from mobile devices so it is crucial not to forget the experience for the mobile user. If you've ever tried to complete a desktop designed form on a phone screen you’ll know the pain of trying to tap a tiny dropdown menu and having to scroll to find the answer you need.
Fortunately, most modern form building software has responsive design built in so will automatically adapt to the mobile environment. However, here are some additional tips to give mobile devices the best user experience:
-
Prioritise legibility and accessibility - make sure that your font size can be easily read on a mobile screen (the font should be at least 16 pixels).
-
Use mobile features - the camera / scanner can be used to let users quickly submit their drivers license details or follow a QR code. GPS can also help them confirm where they currently are if that is relevant.
-
Consider processing speeds - mobile devices have lower processing power than desktop computers and may have a slower web connection (depending on the network). Avoid high bandwidth images and remove animations so slow loading doesn’t affect the mobile UX.
Diagnosing The Issues
What do you do if you suspect that your form flow contains one of these UX issues? How do you determine if this is the case and what do you do then?
Forms are too often treated as a “black box”; marketers and website owners use analytics software (think Google Analytics) to measure the volume of traffic going into the web page and then to track how many make it to a successful submission. They often don’t spend any time analysing what happens between those two points - what users struggle with and where they drop out.
Fortunately, there are many good quality form analytics tools out there that specialise in proving this type of data so you can understand user behavior on your forms and use those insights to improve the experience and conversion rates.
Using this software will pinpoint the friction areas on your form and give you an idea of the potential issue. The next stage is to live test your form (ideally using people unfamiliar with it) to check if that issue is occurring. If there is a problem you can create a fix and run an A/B test to check whether you have successfully improved the form.
Once you’ve done that, you can use the data to identify the next layer of UX improvement opportunities on your form and fix those as well. The good (and bad) news is that form optimisation never ends. They’ll always be something you can improve further.
About the Author
Alun Lucas is Managing Director at Zuko Analytics, the specialist webform analytics software platform. He spent many years in the advertising industry before pivoting towards Venture Capital and tech scale-ups in the North West of England.
 Alun Lucas, Managing Director at Zuko Analytics
Alun Lucas, Managing Director at Zuko Analytics