Designing for Diversity: Best Practice for Ecommerce Accessibility

As ecommerce becomes an integral part of our daily lives, it’s essential that online experiences are made accessible to everyone. But many websites still have detectable accessibility issues, highlighting the need for improvement. Loqate’s UX designer, Jason Cham, discusses the importance of web accessibility and explores some best practices for ecommerce sites.
What is web accessibility?
Accessibility is the practice of making information, activities, or environments usable and meaningful for as many people as possible.
Web accessibility is no different. It simply means making websites easier to interact with, understand and navigate for people – especially those with disabilities or changing abilities due to ageing.
Why is accessibility important to ecommerce?
According to the World Health Organisation (WHO), more than 1 billion people live with some form of disability. And with an ageing population, the prevalence of disabilities is expected to increase. In fact, the United Nations predicts that by 2050, the global population of people aged 60 and above will reach 2.1 billion.
The global disability market also represents a significant economic force. The annual disposable income of people with disabilities in the United States, for example, is estimated to be around $490 billion.
By incorporating accessibility best practices into your website, you can give everyone – regardless of ability – a positive experience. And at the same time, you can reap the many benefits of catering to this often-overlooked audience.

Benefits of implementing web accessibility
Having an accessible website or app can have huge benefits for an ecommerce business. These include:
- Expanding customer base: By making your ecommerce site accessible, you open up your business to a broader customer base. Approximately 15% of the world's population lives with some form of disability. By making your site accessible, you can tap into this market segment, meaning increased potential for sales and revenue growth.
- Enhanced user experience: Accessibility features not only benefit individuals with disabilities but also improve the overall user experience. Implementing clear navigation, descriptive product information, and responsive design creates a user-friendly environment that helps visitors find what they need quickly and easily. A positive user experience leads to higher customer satisfaction and increased customer loyalty.
- Compliance with legal requirements: Many countries have implemented laws and regulations mandating website accessibility for businesses, especially those in the public sector or serving a large customer base. By adhering to these accessibility standards, you ensure compliance with legal requirements, minimising the risk of litigation and legal repercussions.
- Positive brand reputation: Prioritising accessibility sends a powerful message to your customers and the wider community. It demonstrates your commitment to inclusivity and equal opportunities for all. Word-of-mouth recommendations and positive reviews about your accessible ecommerce site can enhance your brand reputation and attract new customers who value inclusivity and social responsibility.
- Improved SEO and search rankings: Accessibility features such as proper heading structure, descriptive alternative text for images, and well-organised content contribute to search engine optimisation (SEO). Search engines favour websites that provide a better user experience, including accessibility. As a result, implementing accessibility best practices can positively impact your site's search rankings, visibility, and organic traffic.
- Increased conversion rates: An accessible ecommerce site can significantly impact conversion rates. Clear and descriptive product information, user-friendly navigation, and optimised checkout processes make it easier for users to find and purchase products, reducing barriers to conversion. By streamlining the user journey and minimising friction, you increase the likelihood of users completing purchases and boosting your conversion rates.
- Competitive advantage: In the highly competitive world of ecommerce, providing an accessible website can give you a distinct advantage. Many businesses overlook accessibility, so by investing in an inclusive user experience, you differentiate yourself from competitors and position your brand as a leader in accessibility and customer-centricity.
- Long-term cost savings: Incorporating accessibility during the initial website development phase or as part of ongoing maintenance and updates is more cost-effective than retrofitting an inaccessible site later. By prioritising accessibility from the outset, you reduce the need for expensive redesigns and avoid potential legal costs associated with non-compliance.
Accessibility in the checkout process
Accessibility in the checkout process is a crucial aspect of ensuring that individuals with disabilities can complete their purchases without encountering barriers or difficulties. Here are some key considerations for making the checkout process accessible:
- Clear and concise form labels: Ensure that form fields are properly labelled, providing clear and concise instructions. Clearly indicate required fields and any specific formatting requirements. This helps users understand what information is needed and how to fill in the form correctly.
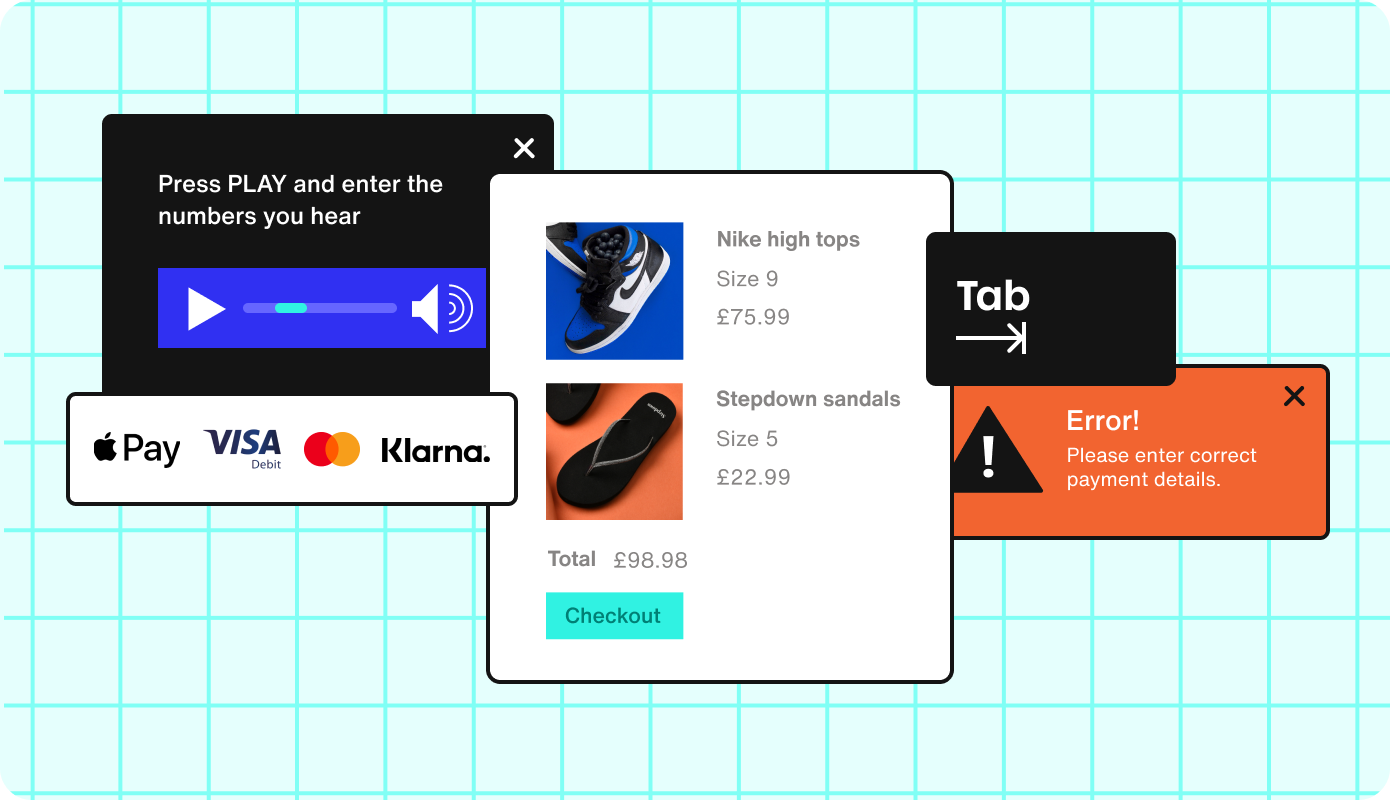
- Error handling: Implement clear and informative error messages that are displayed prominently and provide specific guidance on how to correct any errors in form input. Avoid using colour alone to indicate errors, as colourblind users may have difficulty perceiving the visual cues. Providing textual descriptions or icons in addition to colour can help convey error messages effectively.
- Keyboard accessibility: Ensure that the entire checkout process can be completed using a keyboard alone, without the need for a mouse or other pointing devices. This is essential for individuals who rely on keyboard navigation or assistive technologies like screen readers. All interactive elements, such as buttons and links, should be accessible using the Tab key.
- Alternative payment options: Offer a variety of payment options to accommodate users' preferences and needs. Some individuals may find certain payment methods more accessible than others. Providing alternatives like credit cards, digital wallets, or payment upon delivery gives users more flexibility and ensures that they can choose the option that works best for them.
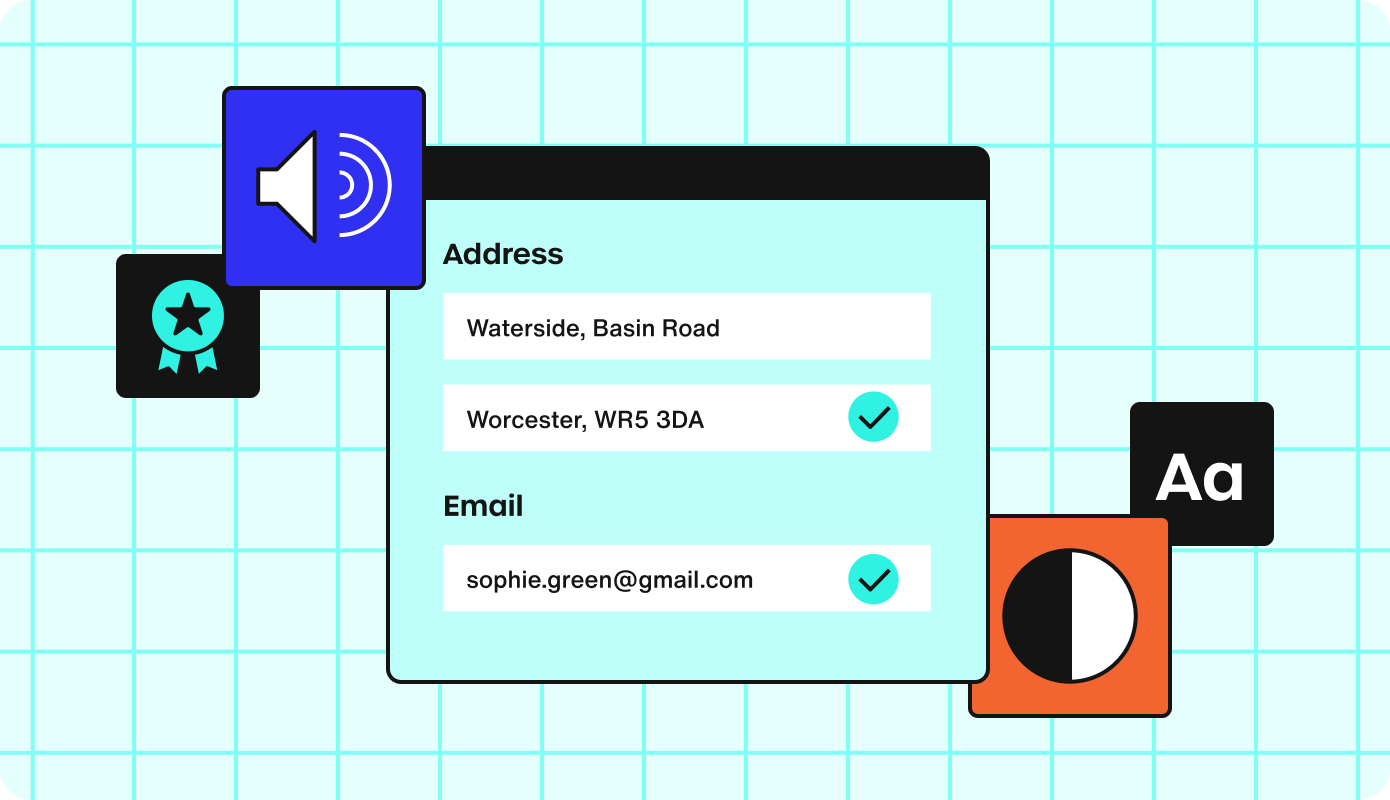
- Shipping and address input: Simplify the process of entering shipping and billing addresses by providing clear and straightforward input fields. Use auto-fill capabilities where possible to minimise the effort required for users to complete these fields. Additionally, consider providing an option to save addresses for future use, reducing the need for repetitive data entry.
- Order review and confirmation: Present a clear and detailed summary of the order before finalising the purchase. Include the product names, quantities, prices, and any additional charges or discounts. Provide the ability to review and edit the order before proceeding to the final confirmation step. This allows users to verify their choices and make any necessary adjustments.
- Accessible CAPTCHA solutions: If CAPTCHAs are used to prevent spam or ensure security, consider implementing accessible alternatives to standard visual-based CAPTCHAs. Options such as audio CAPTCHAs or text-based challenges can be more accessible for individuals with visual impairments or cognitive disabilities.
- User testing and feedback: Conduct usability testing with individuals with disabilities to identify any barriers or challenges in the checkout process. Gather feedback from users and incorporate their insights to continuously improve the accessibility of your checkout flow.
By implementing these accessibility considerations, ecommerce websites can ensure that individuals with disabilities can seamlessly navigate the checkout process, complete their purchases independently, and have a positive and inclusive shopping experience.

How can Loqate’s technology help?
Loqate’s address capture technology positively contributes to the overall accessibility of the checkout process by helping individuals with disabilities enter their address information accurately. Here's how:
1. Keyboard accessibility
Our technology is designed to be accessible through keyboard navigation. Users can interact with the address entry fields, search suggestions, and selection options using only the keyboard. This ensures that individuals who rely on keyboard navigation or assistive technologies can easily access and use the address auto-fill functionality.
2. Clear and readable user interface
With a user-friendly interface featuring clear and readable text, our technology improves accessibility for people with visual impairments or reading difficulties. The interface is designed with sufficient colour contrast and legible typography to enhance visibility and readability for all users.
3. Assistive technology compatibility
Our address capture software is designed to work well with assistive technologies, such as screen readers. The address suggestions and selection options are presented in a way that can be easily interpreted and conveyed to users through assistive technology. This ensures that individuals with visual impairments or other disabilities can use the auto-fill functionality.
4. Alternative input methods
While our technology primarily relies on text input for address search, it also provides options for alternative input methods. For instance, some implementations allow users to enter their address using voice input. This accommodates individuals who may have difficulty with manual text entry or those who prefer using voice recognition technologies.
5. Error handling and validation feedback
We use clear and descriptive error messages and validation feedback to assist users in resolving any issues encountered during the address entry process. These messages are presented in a way that’s perceivable by screen readers and other assistive technologies, ensuring that users with disabilities receive accurate and understandable information to address any errors.
6. Compatibility with accessibility standards
You can be confident knowing our solution meets the requirements for accessible web content and functionality. Our technology is designed with accessibility best practices in mind and complies with web accessibility standards, such as the Web Content Accessibility Guidelines (WCAG).
