Quick setup guide – Address, Email and Phone Validation
Who should use this guide?
If you already have a form on your website and want to add Address, Email or Phone Validation, this guide will get you up and running as quickly as possible. We have made integrating our services as simple as possible, with the majority of the process guiding you through step by step. You are not expected to have any technical expertise, but a basic understanding of HTML would be an advantage.
For more advanced, customised installations, please see our API pages:
How to use this guide
This guide covers how to integrate Address Validation, Email Validation and Phone Validation. Much of the setup process is the same for all three services - the following sections are universal across all three:
- Adding the Loqate Tag to your site
- Settings (although different services do have slight different options in some regards)
Some of the specific setup options and advanced customisation options are unique to each service however, in which case we've clearly marked which sections are relevant to which service.
Note that the Adding the Loqate Tag to your site and Setup sections are required to get a service up and running - the Settings and Further Customisation sections are optional, however we do recommend you go through these when you first set up each service.
Adding the Loqate Tag to your site
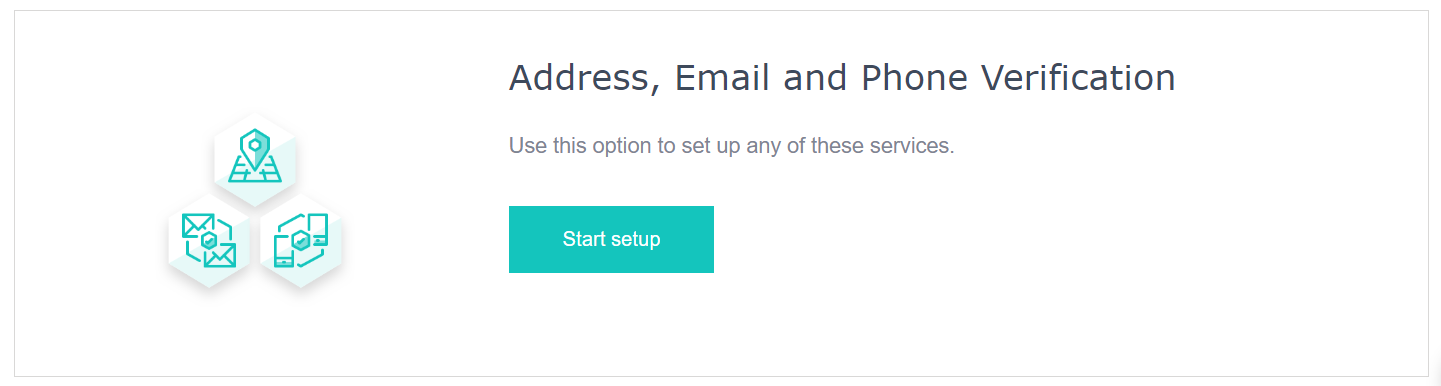
To get started, log into your Loqate account, select Add service from the top of the page then click the Start setup button under Address, Email and Phone Verification.


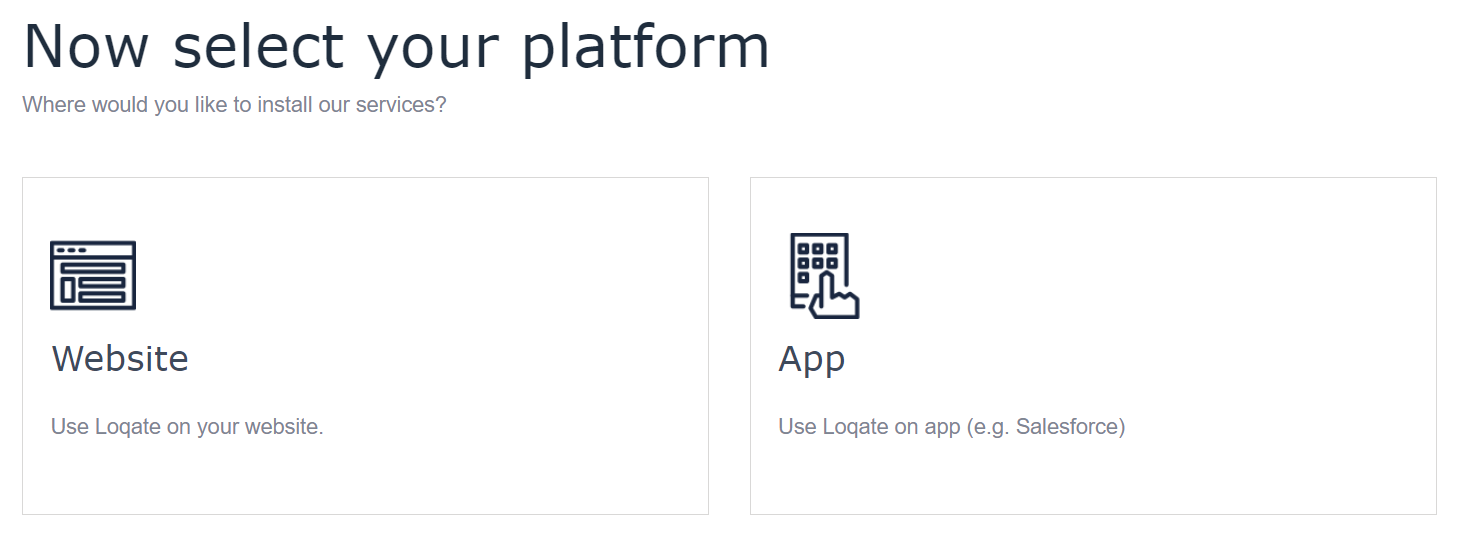
If you are integrating with any of our pre-built integrations such as Magento 2 select the App option and choose the relevant application - your installation will be a little different, so on the next step, you will be taken to the associated app page where you can follow instructions for installation. For everything else, select Website and enter the URL of the site you're putting the service into. Click Next to continue.

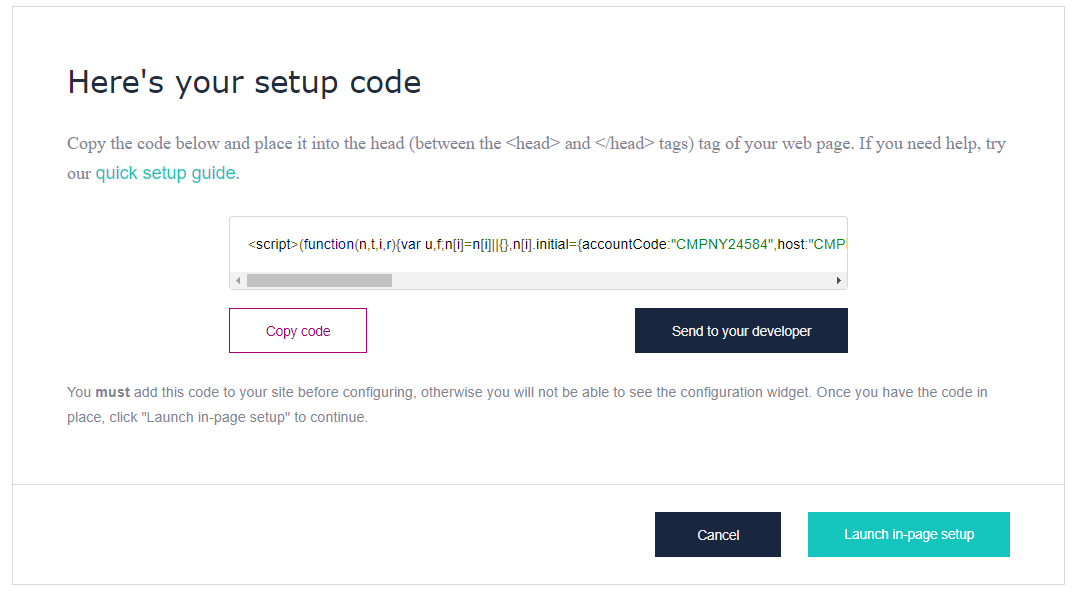
Next you will be presented with a snippet of JavaScript code to add to your website. Copy the code (or Tag) generated for you and paste it into the <head> section in the HTML of your website.
Tip: placing this tag on each page of your site makes the setup process easier and is easy to do if you have a layout template for your site.
Once you have finished editing the page, save and upload the new file to your servers and click the Launch in-page setup button on the setup screen.
The setup process will now open your site using the URL provided earlier, and display setup options on the right-hand side of the screen (we'll refer to this during the setup process as the on-screen setup section). The Tag setup will map the fields automatically - see the Setup section below for more information specific to the three different services.
Setting up your service
Follow the instructions in the sections below to finish setting up Address Validation, Email Validation and/or Phone Validation - the specific steps to take differ depending on the service.
By default, the setup process will attempt to create all three services, and you will see each of them listed in the on-screen setup section. If you would only like to use one or two of these services, make sure to disable the service(s) you won't be using, to make sure you don't set up any unwanted services by accident.
If at any point you get stuck or have questions regarding our products or setup process, please contact our support team or chat with us live from the setup screen.
For added security, we advise you to look at the service settings on your account. You can find out the benefits of doing so in the Settings section of this guide.
None of the settings you choose during the initial setup are fixed in stone: if you need to go back and change any of the settings for a service after it's first set up, you can do so in your Account Section. See the Setup heading in the Settings section below for details of how to do this.
Settings
You can change your service settings and take further control over your usage in the Account Section of your Loqate account (account.loqate.com).
To get to the settings options, from the landing page of your account choose Your Services from the menu and then select the service you want to look at.

These settings break down into the following categories:
- Configuration
- Limits
- Mappings
- Data (Address Validation only)
- Customise
- Advanced (available for the latest version of Capture only)
- Setup
Most of these are the same for each service, but we'll point out where appropriate anything which is specific to just one or more of the services.
The next sections of this guide will focus on each of the categories and walk you through how to make the most of the options available to you.
NOTE: If you make any changes, you will need to click the Save button for those changes to take effect.
Configuration
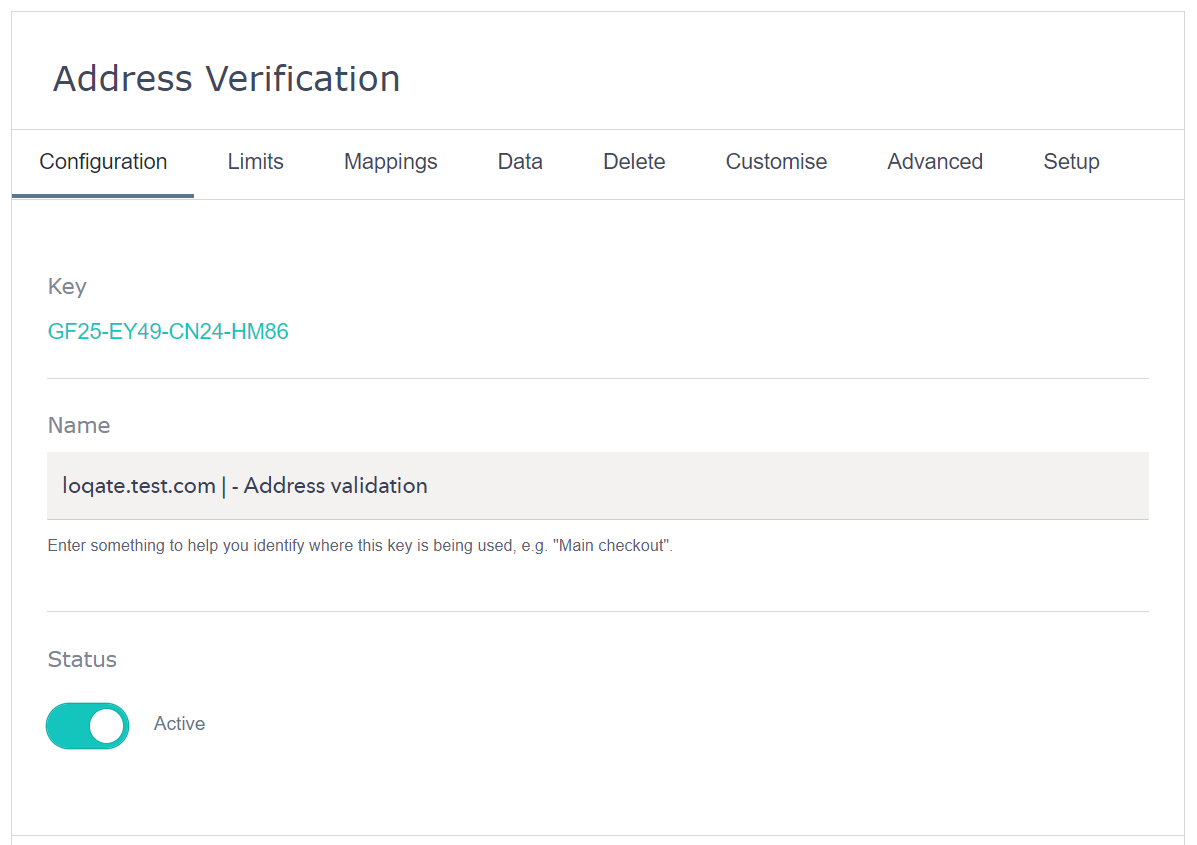
The Configuration tab gives you the following options to adjust:
- Name: customise the name of the key selected. This is primarily to help you identify your own keys more easily, and can be particularly useful if you are using more than one key under one account
- Status: toggle the key status to active/inactive - setting this to inactive will stop any services associated with that key from working on your site

Limits
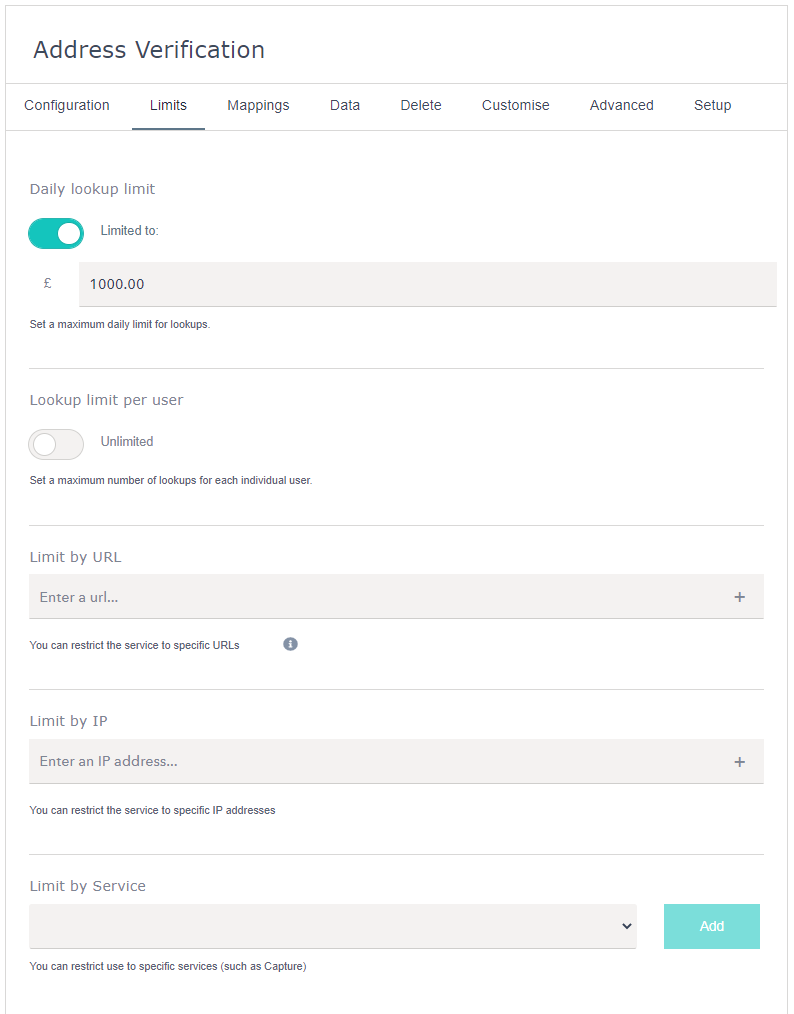
The Limits tab helps you maintain control over who can use your keys and which of your websites the service requests should be made from, and place limits on the number of requests made by individual IP addresses. We strongly recommend that you complete these settings.

The settings can be used as follows:
- Daily lookup limit: the maximum spend level allowed on this installation per day. Set this to a sensible level that you do not want to go over and that won't affect expected daily usage
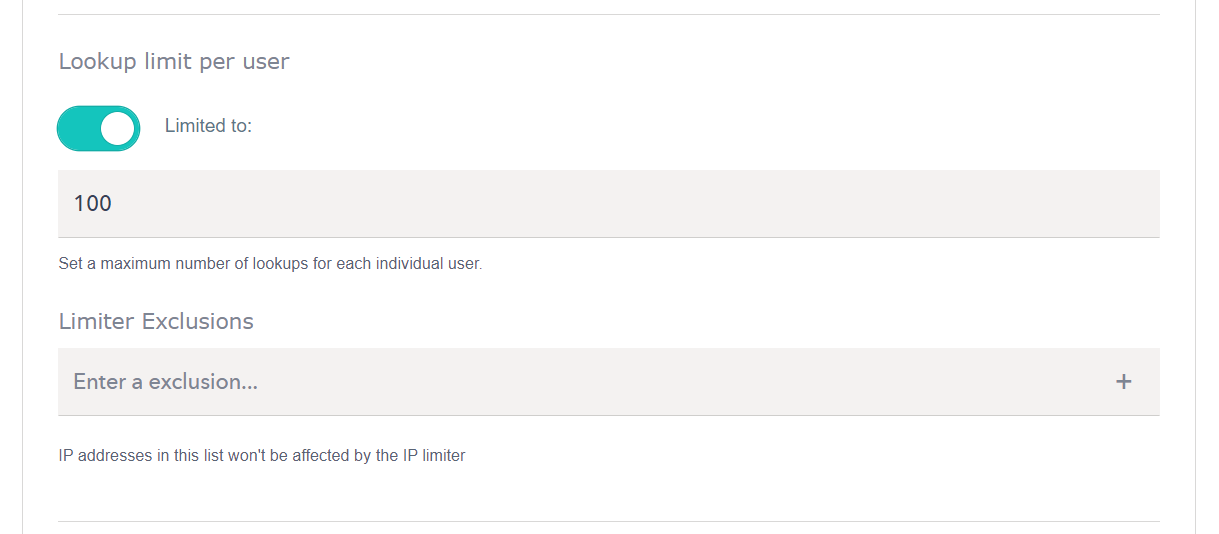
- Lookup limit per user: the maximum number of lookups that an individual user can perform - calculated by IP address. By default this is set to Unlimited, but by toggling the slider you can set a maximum limit
- Limiter Exclusions: when Lookup limit per user is toggled on, the Limiter Exclusions option is also enabled. This allows you to create a list of IP addresses which won't be affected by the per user limit - enter an IP address you wish to exclude in the text box and then click the plus icon. You can add as many IP addresses as you like

- Limit by URL: to help prevent fraudulent or accidental use of one of your keys across domains, add the URLs that you expect the requests to be coming from. Enter a URL address you wish to limit in the text box and then click the plus icon. You can add as many URLs as you like
- You will also need to specify any subdomains and combinations of URLs that might be used. i.e. mysite.co.uk, mysite.com, mysite.co.uk, etc.
- Limit by IP: similar to the Daily Limit, this allows you to place request limits against a group of IP addresses, which should help manage your cashflow and cap individual usage. Enter an IP address you wish to limit in the text box and then click the plus icon. You can add as many IP addresses as you like
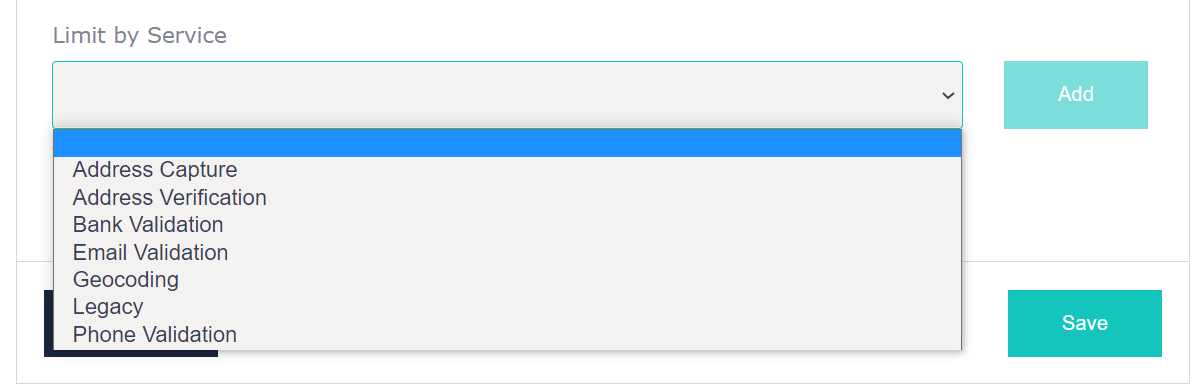
- Limit by Service: this allows you to restrict your key to one or more Loqate services for security purposes - we recommend matching this setting to the service you're using on that key (choose Address Capture for Address Verification)

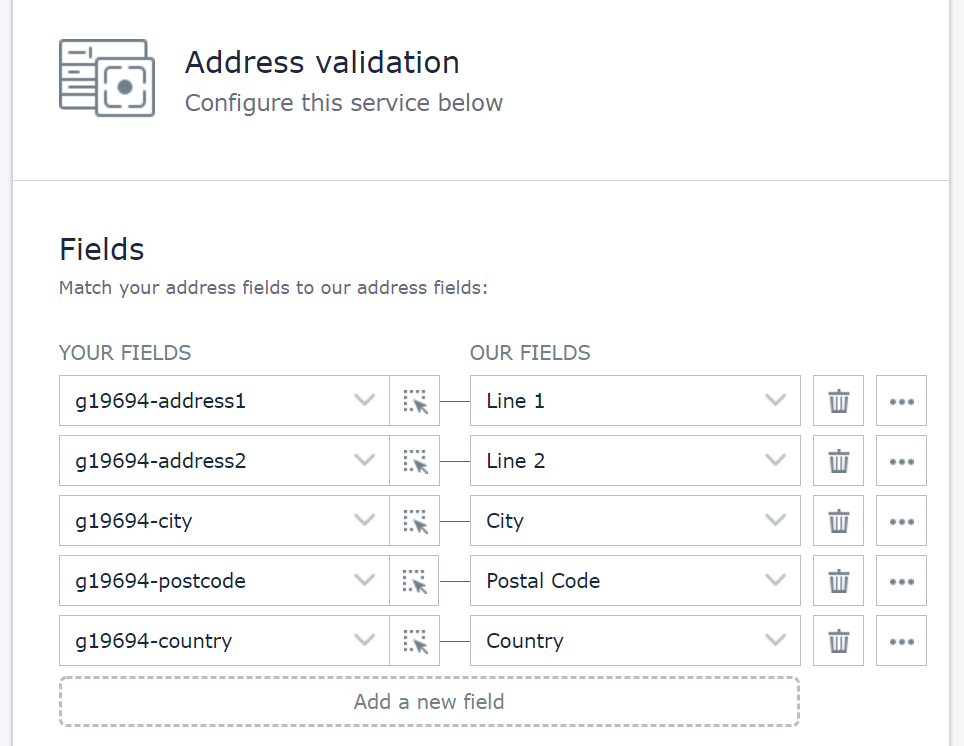
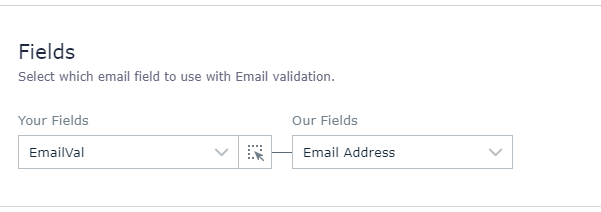
Mappings
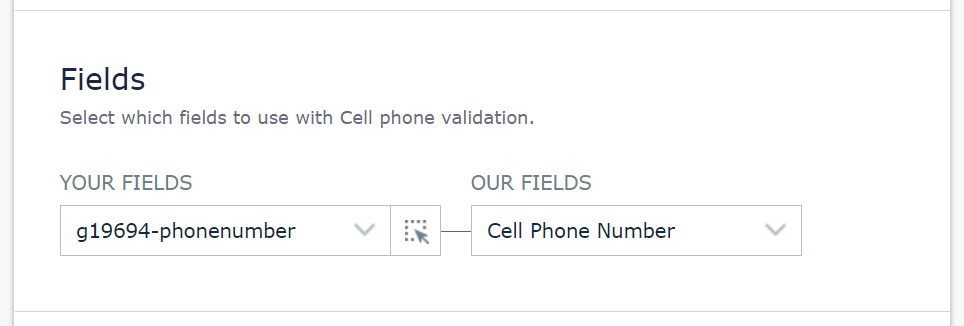
The Mappings tab allows you to edit the way your form fields are mapped to the relevant Loqate service fields, without needing to go through the setup process again.
If you're sure you know what each field's name is and how you want to map it, this is a quick way of changing the mapping. If not, it may be better to head to the Setup section (see below) and return to the on-page setup process.
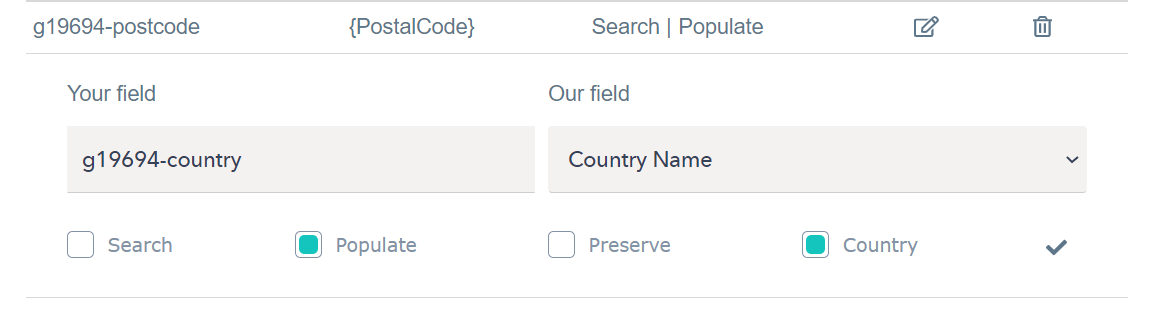
To make any changes, click on the edit icon (![]() ) next to the relevant field. You can then amend either of the fields, and edit the Field Modes if required (see the Address Validation Setup section for more information about Field Modes).
) next to the relevant field. You can then amend either of the fields, and edit the Field Modes if required (see the Address Validation Setup section for more information about Field Modes).

Alternatively, to add a new field just click on the Add a field button.
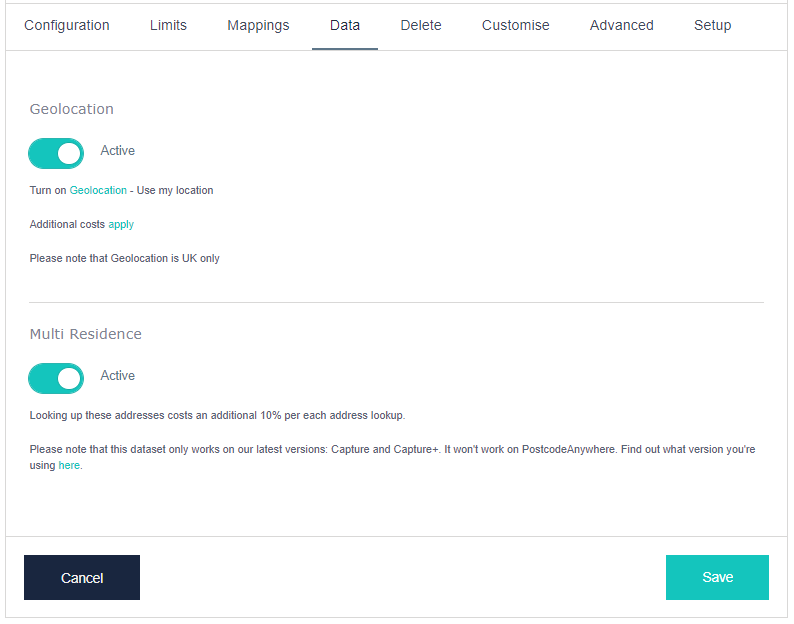
Data
The Data tab allows you to select which additional datasets you want returned for Address Validations, on an individual key basis. Note that this tab is only visible for Address Validation keys, and not Email or Phone Validation.
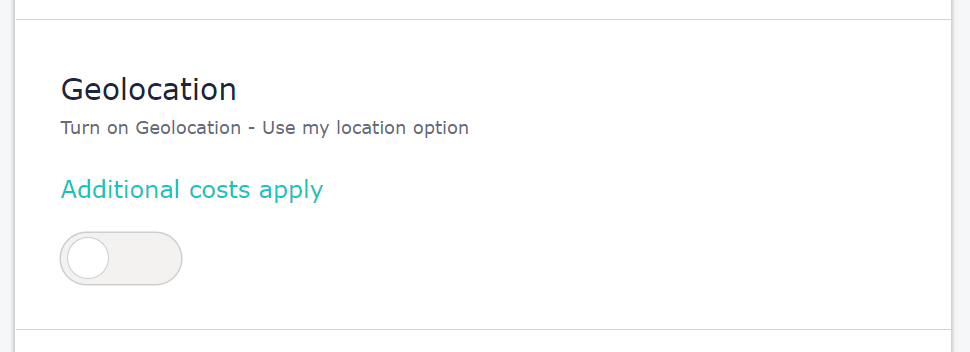
Alternatively, to apply Geolocation or Multi Residence data to all the keys within your account, within your Account Section (account.loqate.com) you can go to Your account > Data settings and toggle the switches to enable the settings to be applied to all keys.
- Geolocation: next generation geolocation technology that allows your mobile customers to find their location in a single tap
- Multi Residence: the Multiple Residence dataset from Royal Mail contains over 700,000 additional address records not recorded in PAF® of any premise where multiple households share a letterbox, such as apartment blocks

Customise
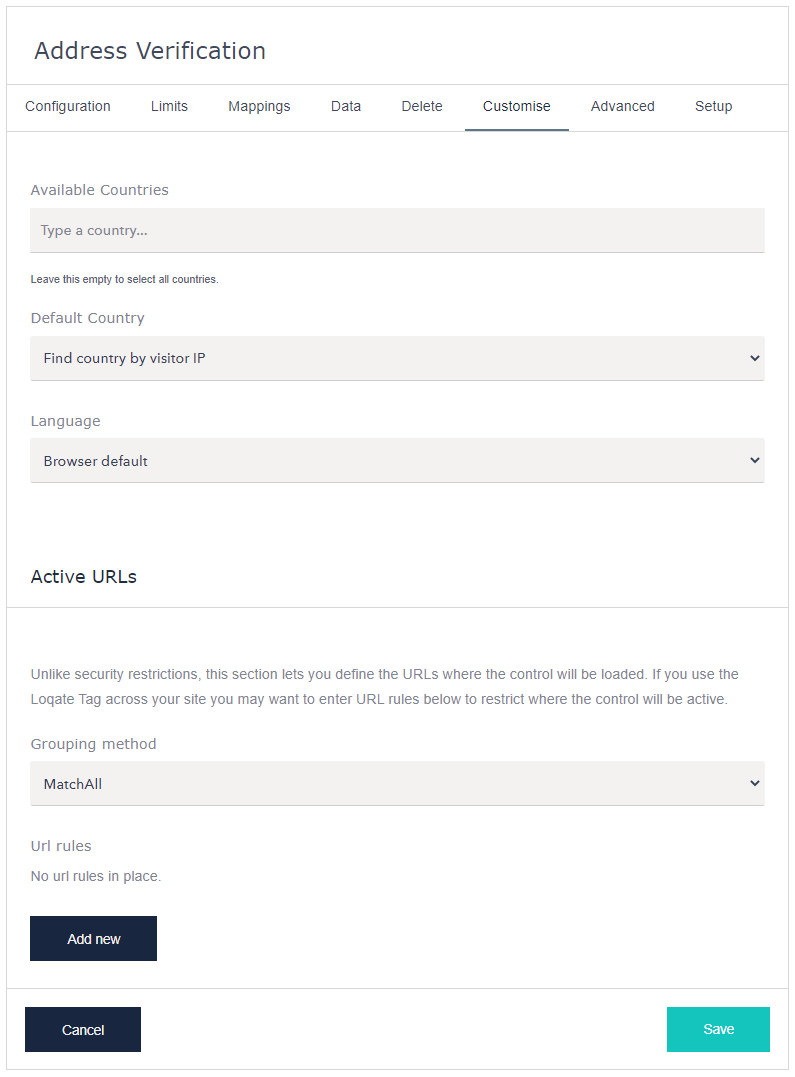
The Customise settings help you manage the localisation of your forms. Under this tab you can control a range of settings, which differ depending on the type of key - Address Validation keys have slightly different settings to Email and Phone Validation.
Address Validation
You can customise Address Validation keys by adjusting country settings and default languages, and setting URL restriction rules. Here are the options:

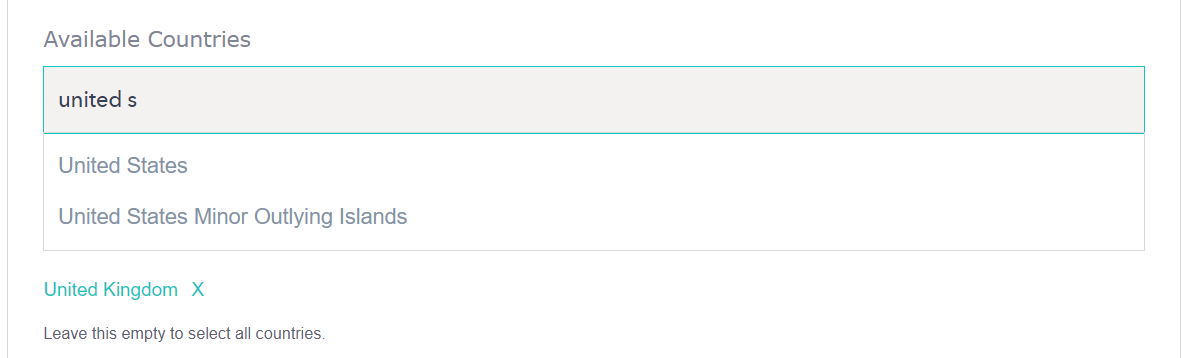
- Available countries: use this to limit which countries are available to customers via the form. For each country you want lookups to be available for, start typing the name into the text field and select the relevant option from the list that appears. You can add as many countries as you need to this list. If you need to remove a country from the list, click on the X next to its name.
- NOTE: the order in which countries appear within this list will be the same order they will appear on the address validation form

- Default country: by default, Address Validation will try to determine which country your customer is connecting from by looking up their IP address. You can override this and default to a country of your choice by selecting one from the dropdown list. This may be useful if you expect the majority of your customers come from one country
- Language: Address Validation results can be returned in a variety of languages that use Roman characters. By default, the language will be set to match the user’s browser settings, but you can specify a language to use by selecting one from the dropdown list. Currently, Address Validation can support the following languages: Dutch, English (UK), English (Canada), English (US), French, German, Hungarian, Italian and Spanish
- Active URLs: if no URLs are specified here, the service will attempt to trigger on any page where the relevant address/email/phone field(s) exist. Specifying one or more URLs will restrict the service to only running on those pages
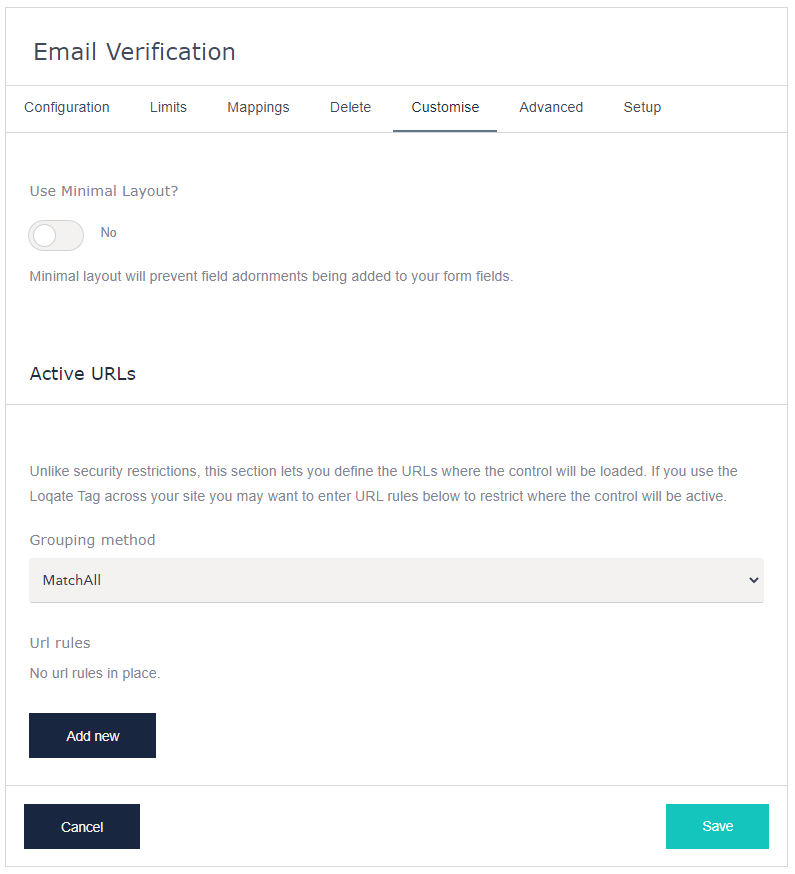
Email and Phone Validation
Email and Phone Validation keys have slightly fewer customisation options than Address Validation. Here are the options:

- Use Minimal Layout?: toggle this option on if you want to disable the visual adornments that display next to email/phone number fields to indicate successful/failed validation (i.e. tick or cross icons).

- Active URLs: if no URLs are specified here, the service will attempt to trigger on any page where the relevant address/email/phone field(s) exist. Specifying one or more URLs will restrict the service to only running on those pages.
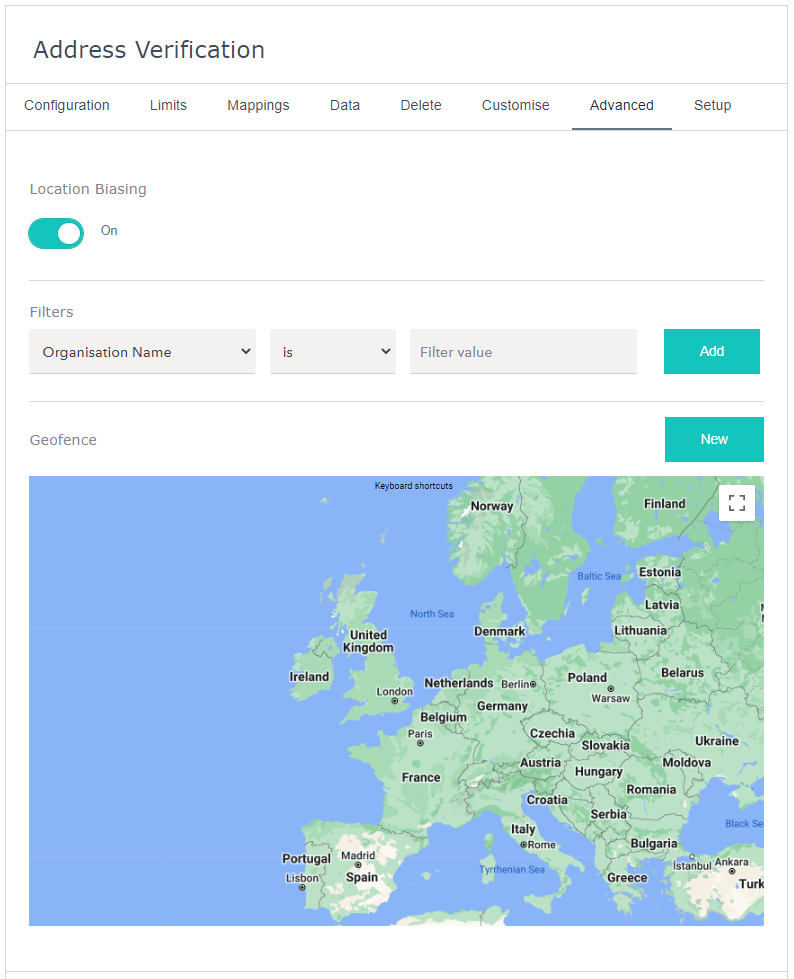
Advanced
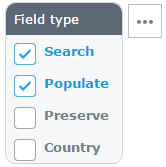
The Advanced tab contains three options which allow you to further customise your searches. This tab is only visible if you're using the latest version of Capture - earlier versions don't have access to the functionality included within.

Location Biasing
Enabling the Location Biasing feature results in reduced keystrokes and a quicker address entry process for your customers.
Enabling the biasing feature is just a case of toggling the Location Biasing switch to On.

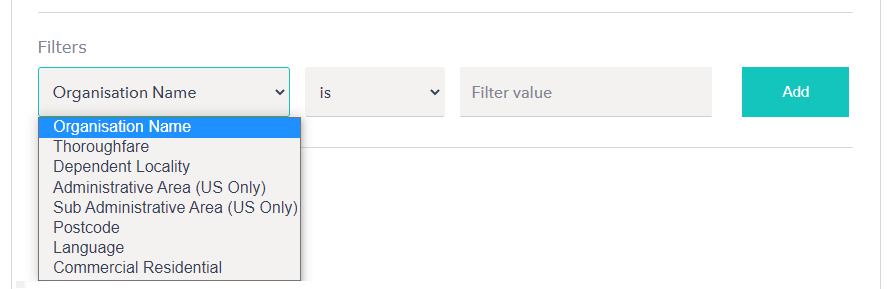
Filters
The Filters feature allows you to set up one or more filters to restrict the results of your searches - i.e. to choose whether you want your searches to include or exclude certain things.

There are three components to each filter:
- Filter name: choose what you want to filter by - see the list below for details of each of the possible options
- Qualifier: choose is or is not to set whether you want to include or exclude results
- Filter value: set the specific value you want to include or exclude
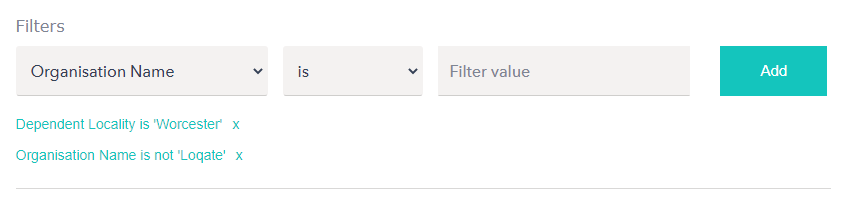
For each filter you want to set up, fill in these three components and click the Add button. You can create multiple filters, depending on what you want to achieve.
Note that if you include more than one filter, search results will need to fulfil both/all filters before being included.
Here is an example where two filters have been set up to allow for a search of addresses in the city of Worcester, excluding any addresses registered to Loqate (i.e. if you wanted to search a specific area but exclude one or more organisations):

Here are the full details of the different filters available (note that some are only available with US and CA data):
| Filter name | Description |
| Organisation Name | Company/business name |
| Thoroughfare | Street name (dependent or main street) |
| Dependent Locality | City (dependent or main locality) |
| Administrative Area |
Only available for US and CA datasets, and refers to US State / CA Province or Territory Areas are specified as two letter code - e.g. AdministrativeArea: AB |
| Sub Administrative Area |
Only available for US and CA datasets, and generally refers to smaller areas than Administrative Area For US this is usually County For CA this may vary based on the province, so could be County, Regional District, etc. |
| Postcode | Postal code/Postcode/Zip code |
| Language | Specified in ISO 639-2/B format (e.g. DEU for Germany & IND for Indonesia) - see here for more details |
| Commercial Residential |
Address type (Commercial or Residential); available for US addresses only To specify commercial or residential filters use the following syntax: &Filters=Attributes.CommercialResidential:Commercial &Filters=Attributes.CommercialResidential:Residential |
Geofence
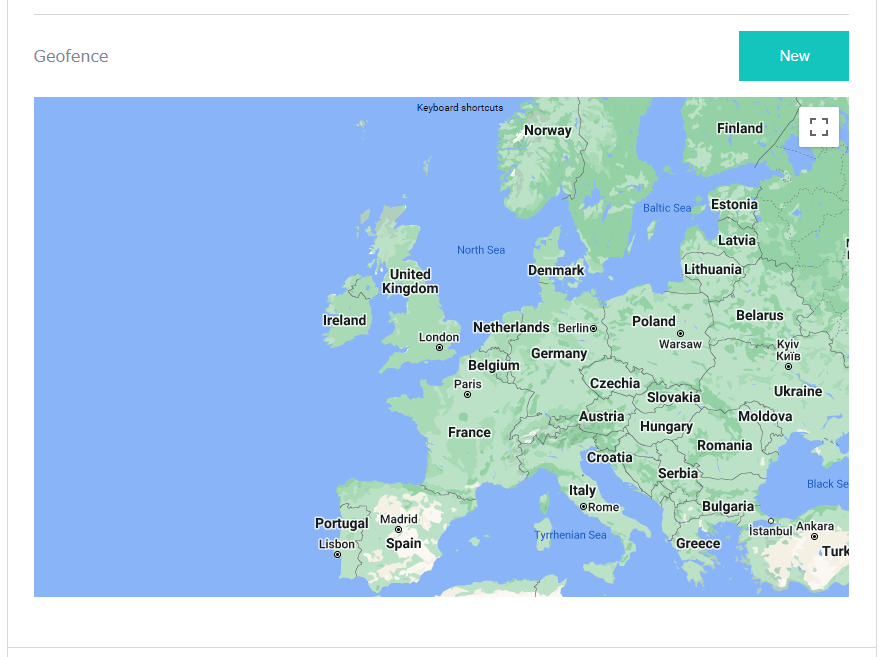
The Geofence feature allows you to manually set one or more geographic boundaries that will restrict all searches to a particular area (or areas). With no Geofence set, by default your searches will include the whole world.

Please note that Geofences are inclusive boundaries which restrict searches to addresses within the area you define (i.e. you can't create a Geofence to exclude a specific area from searches).
Here are the steps to follow to create a Geofence:
- Click and drag with the cursor to move around the map and find the location you're looking for - double-click to zoom in, or use Ctrl + the scroll wheel on your mouse to zoom in and out
- Click on the New button to the top right of the map to begin drawing your boundary - your cursor will change from a hand to a crosshair
- Click once to create the first point of your polygon, then move the cursor to the next point and click again to create a straight line
- Repeat this until you've completed your polygon - you can create any shape you need, with any number of lines
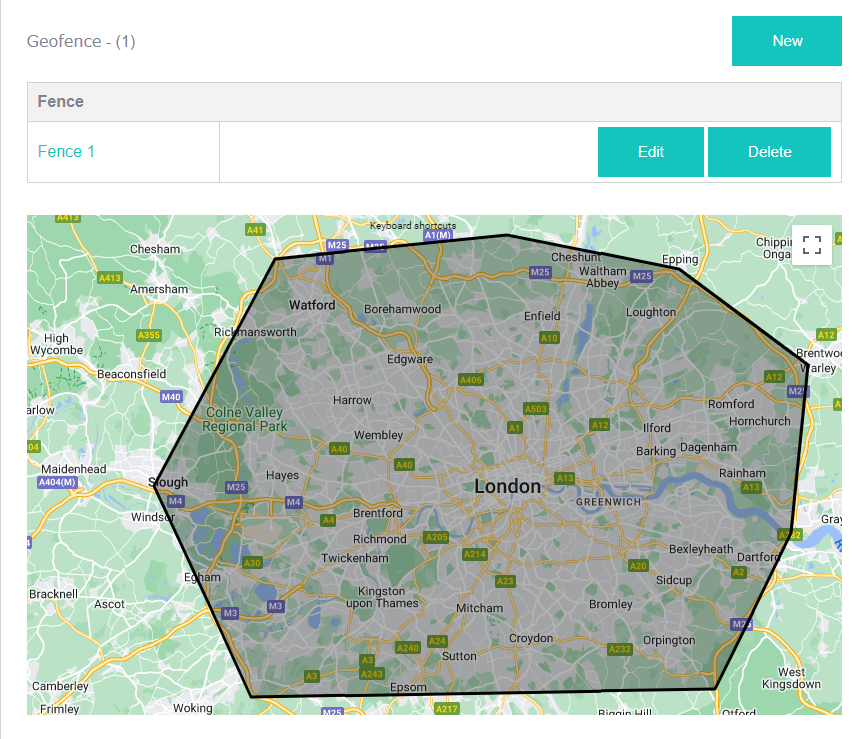
- When you close off your polygon by clicking again on the first point you made, the cursor will return to a hand and the space within your Geofence will turn grey
- Your Geofence will now be listed above the map, with Edit and Delete buttons against it

- If you want to adjust the boundary of your Geofence then either select the Edit button or click into the grey area
- You'll see a series of white contact points around its circumference - click and drag any of these points to adjust the boundar
- Click the Done button when you're finished to save the edited Geofence
- Click the Delete button if you want to permanently delete a Geofence
You can create multiple Geofences - when you complete each one, just click the New button to start each subsequent Geofence
Setup
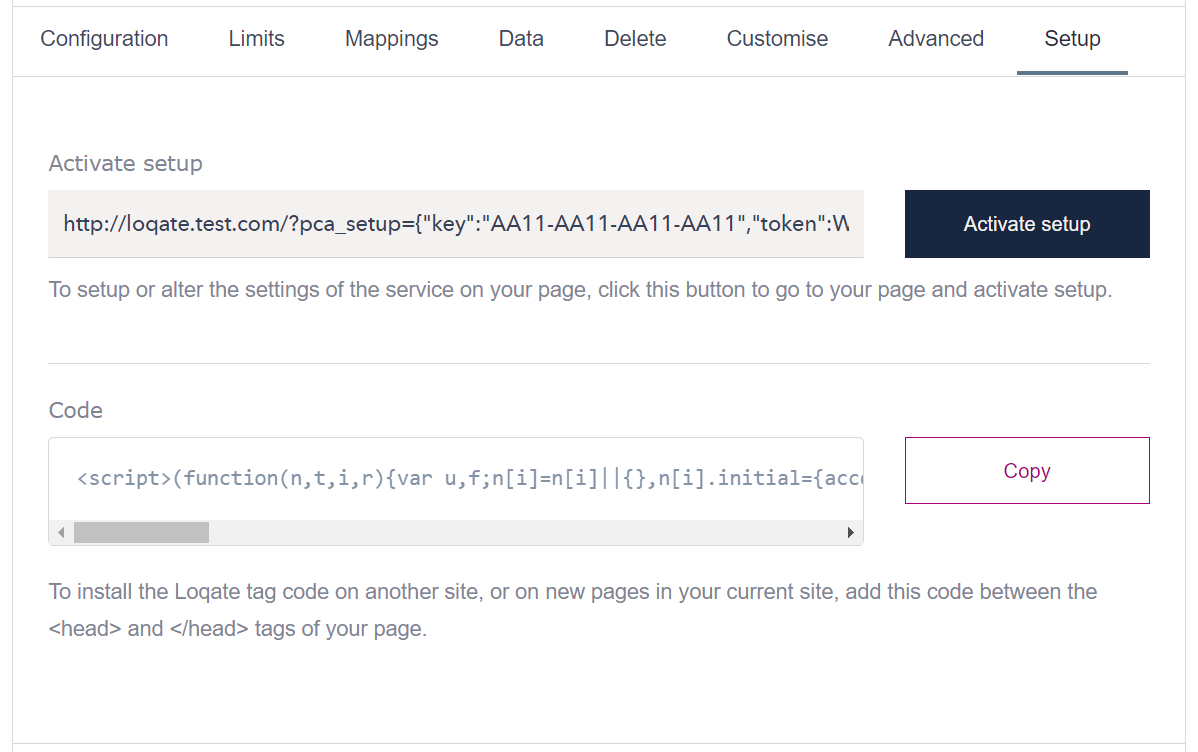
If at any point you need to change the way a service is set up on a form, you can reactivate the setup process in this section.

Click the Activate setup button to start the setup process again - this will take you back through the setup process for mapping your address fields.
You can also copy the Loqate tag from here, if you want to add it to another site or another page on your current site.
Further customisation
Away from the Account Section, there are various ways in which you can further customise your Address, Email and Phone Validation services. We'll break these down by service below.
Address Validation Customisation
Custom options
If you want to customise the look and feel of Address Validation, there is a variety of options that you can set. Below is an example of the JavaScript snippet to include in your page to add the option for customers to manually enter an address. For more information about the available options, please get in touch with the Loqate support team.
Custom events
If you call any custom methods or listen to events, you will need to include a JavaScript snippet in your page to get a reference to the control objects as they load. Below is an example which fires an alert when a customer selects an address. For more information about the listenable events which can be used in this way, please get in touch with the Loqate support team.
Loading problems
If Address Validation is not loading at the correct time, you can include this snippet in your page (directly below your address fields):
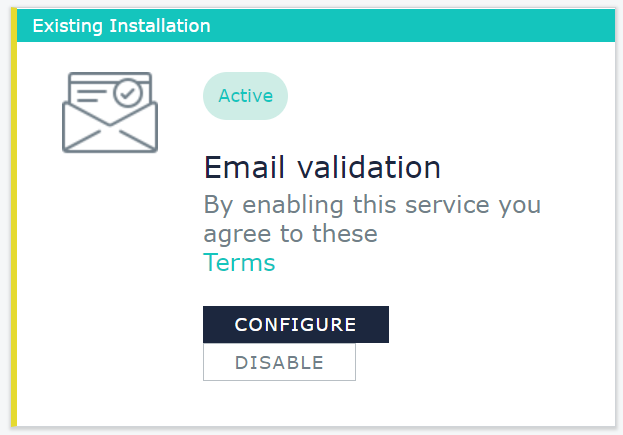
Email Validation Customisation
If you would like to perform an action based on the response from the Email Validation service, you can use our data event listener as follows:
Phone Validation Customisation
If you would like to perform an action based on the response from the Phone Validation service, you can use our data event listener as follows:
Further information
For further information or help with any questions you may have about address validation, contact our dedicated support team who will be more than happy to help.